Tooltips In only CSS3 And HTML5, Without JavaScript
Tooltips
in HTML pages general do not need any effort from a developer’s side,
as long as they put proper title attributes to their elements. The title
is then used for showing the tooltip, but also for other things, such
as providing a screen reader with proper content. Speaking of the use
case of tooltips, the visual presentation depends on the browser your
site gets visited with. Developers with the need for more control turned
to JavaScript bases solutions years ago. Kashagra Gour created
Hint.css, which proves as a decent alternative, based completely on CSS
and HTML.

Hint.css – Data Attributes, CSS3 Transitions, Pseudo Elements and the Content Property
Hint.css allows for relatively simple, yet stylish tooltips on any element you might find appropriate. Foremost we will be speaking about text, links and images. To have the tooltip shown, you will need to add at least two consecutive classes to the element chosen. The first class will always be called
hint,
triggering the stylesheet initially, while the second defines the
position or the visual appearance of the tooltip. You can add as many
classes as you like to achieve as many combinations as possibly
thinkable. If you would want to define the position as well as the color
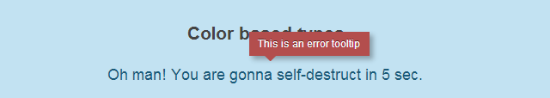
of the tip, you would simply add three classes, like so:1 | <span class="hint hint--top hint--error" data-hint="This is an error tooltip">Oh man! You are gonna self-destruct in 5 sec.</span> |

Using
hint we stick Hint.css to the element. The class hint--top positions the tooltip above the span and hint--error defines the red visuals. The following data attribute data-hint carries the text to be shown (usually) on hover.HTML5 data attributes are a possibility, to inject random data into a valid source code. Data inside of data attributes will not be shown to the visitor and don’t influence the design. Nevertheless, they are included in the page and can simply be read and processed by specialized scripts and methods, by Hint.css in our case.
In its recent form, Hint.css has definitions for
hint--top, hint--bottom, hint--left and hint--right, used for the positioning of the tooltips. Moreover there are color definitions for common status messages such as hint--error, hint--info, hint--warning and hint--success.
If you want your tooltips to always stay visible, thus not needing to
be triggered on mouse hover, you will need to add the class hint--always.As Hint.css represents pure CSS, the feature set can easily be extended by skilled developers. This applies to colors and other visual aspects in the first place. Skilled enough and stuffed with a little fantasy, you could push the limits even further. This is fostered by the fact, that Hint.css is developed in Sass, with the Sass sources also available. Hint.css can be downloaded from Github under the liberal MIT license, which allows for the usage in private as well as commercial projects.
If you are not into tooltipping at all, the stylesheet definitely is for you anyhow. Reduce it to the educational aspects. You will learn a lot from fumbling around the stylesheet. Hint.css is a 100% recommendation. What you might want to know, before I leave you to your own devices, is, that CSS transitions on pseudo elements only work in Firefox. Other browsers simply don’t show transitions which I would not have noticed, had I not tried in Firefox after I knew.
Download Hint.css
https://github.com/chinchang/hint.css