Change Default Text Selection Color by CSS
by Unknown in Brighten Up , css3 0
Whilst this CSS3 declaration might not be crucial to your project or
design and yes it is not supported by all browsers, but it is a
fantastic effect that really takes your design one step further.
Currently FireFox, Safari, Chrome and Opera support the text section attribute, and the browsers that don’t support it simply ignore the code so nothing will break, so it doesn’t really matter.
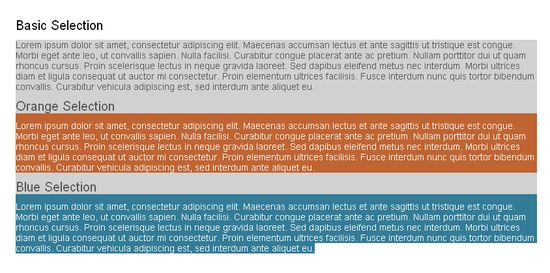
We have setup a demo which you can test out further down the page; we have used the Design Juices colours in the example.
The basic snippet to achieve this is:
::selection {Now if you were aiming for one colour for every text item whilst highlighted that is enough for you, but there may be circumstance you need to have different coloured highlights for different sections of your page.
background:#f094b7;
color:#555;
}
::-moz-selection {
background:#f094b7;
color:#555;
}
::-webkit-selection {
background:#f094b7;
color:#555;
}
We can have more than one instance of this by using classes, for example:
p.orange::selection {
background:#c2660d;
color:#fff;
}
p.orange::-moz-selection {
background:#c2660d;
color:#fff;
}
p.orange::-webkit-selection {
background:#c2660d;
color:#fff;
}
p.blue::selection {
background:#2d7e99;
color:#fff;
}
p.blue::-moz-selection {
background:#2d7e99;
color:#fff;
}
p.blue::-webkit-selection {
background:#2d7e99;
color:#fff;
}